Style Guide
This is the .intro paragraph style to give extra impact to an opening sentence or two. It can serve as a tagline or short prompt for the content that follows.
Welcome to the Custom Development Cornell CSS Framework. Below, you'll find a collection of sample content to demonstrate default layout, styling, and functionality. This same content can be used to test your custom designs, and to provide a reference for content contributors. You'll also find a few tips and guidelines along the way.
Heading Styles
Primary Section Title (Heading 2)
Hint: The H2 accent color (red by default) is a customizable Sass variable in _cwd-variables.scss. A similar option is available for H3, though it is set to black by default.
Secondary Section Title (Heading 3)
Basic paragraph text for comparison lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi aliquam fermentum lacus, ut sagittis dui porttitor vitae. Fusce id tellus libero.
Tertiary Section Title (Heading 4)
Basic paragraph text for comparison lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi aliquam fermentum lacus, ut sagittis dui porttitor vitae. Fusce id tellus libero.
Subsection Title (Heading 5)
Basic paragraph text for comparison lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi aliquam fermentum lacus, ut sagittis dui porttitor vitae. Fusce id tellus libero.
Subsection Title (Heading 6)
Basic paragraph text for comparison lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi aliquam fermentum lacus, ut sagittis dui porttitor vitae. Fusce id tellus libero.
Asides
Aside Right
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi aliquam fermentum lacus, ut sagittis dui porttitor vitae. Fusce id tellus libero. In vitae libero sit amet velit lobortis congue in eu velit. Mauris venenatis, nisi vitae ultricies semper, leo dolor porta risus, vitae molestie magna sapien iaculis nibh. Etiam facilisis mauris sed arcu tempus vel dapibus dui molestie.
Etiam facilisis mauris sed arcu tempus vel dapibus dui molestie. Morbi vitae lacus metus, vel porttitor eros. Duis sed consectetur ipsum. Curabitur et velit in ante dignissim scelerisque. Duis non ipsum at mi pharetra consequat. Quisque eu tortor non ipsum laoreet feugiat. Sed blandit volutpat ligula, fermentum aliquet lectus convallis at.
Morbi vitae lacus metus, vel porttitor eros. Duis sed consectetur ipsum. Curabitur et velit in ante dignissim scelerisque. Duis non ipsum at mi pharetra consequat. Quisque eu tortor non ipsum laoreet feugiat. Sed blandit volutpat ligula, fermentum aliquet lectus convallis at. Etiam facilisis mauris sed arcu tempus vel dapibus dui molestie. Morbi vitae lacus metus, vel porttitor eros. Duis sed consectetur ipsum. Curabitur et velit in ante dignissim scelerisque. Duis non ipsum at mi pharetra consequat. Quisque eu tortor non ipsum laoreet feugiat. Sed blandit volutpat ligula, fermentum aliquet lectus convallis at.
Aside Column
Pellentesque varius interdum lacus, id vehicula justo iaculis quis. Etiam eget accumsan lorem. Cras ac nunc et lacus ullamcorper vulputate ac eu odio. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Quisque posuere velit id odio bibendum, a tristique lectus porta. Nulla quis nunc varius, gravida diam sollicitudin, tempor nisi. Pellentesque non massa magna. Vestibulum tortor augue, imperdiet vel enim ut, congue scelerisque diam. Donec vitae venenatis lectus. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos.
In hac habitasse platea dictumst. Etiam lobortis enim ac pretium interdum. Maecenas nec velit mauris. Sed sit amet rutrum ante, non volutpat nunc. Curabitur tristique dictum risus vitae commodo. In sed est nisl. Cras interdum neque vitae massa varius, eu tincidunt leo blandit. Aliquam porttitor nec arcu sit amet congue. Sed et purus porta, dictum dui sed, pellentesque turpis. Aliquam facilisis sapien malesuada enim euismod, nec convallis diam ullamcorper.
Ut sollicitudin leo nec nunc consequat, sit amet volutpat dolor rhoncus. Suspendisse orci neque, pretium sit amet semper eget, elementum ut lectus. Curabitur viverra lorem vel dui lacinia, at ultricies purus facilisis. Mauris viverra libero justo, eu facilisis mauris ullamcorper vitae. In auctor lorem lectus, non pellentesque urna dignissim at. Curabitur aliquam, odio ac imperdiet varius, lorem felis ultricies erat, non dignissim urna lectus id tortor. Morbi at blandit ipsum, id tempor velit. Sed laoreet convallis enim, et ultrices arcu tempus vitae.
Aside Basic
In hac habitasse platea dictumst. Etiam lobortis enim ac pretium interdum. Maecenas nec velit mauris. Sed sit amet rutrum ante, non volutpat nunc. Curabitur tristique dictum risus vitae commodo. In sed est nisl. Cras interdum neque vitae massa varius, eu tincidunt leo blandit. Aliquam porttitor nec arcu sit amet congue. Sed et purus porta, dictum dui sed, pellentesque turpis. Aliquam facilisis sapien malesuada enim euismod, nec convallis diam ullamcorper.
Ut sollicitudin leo nec nunc consequat, sit amet volutpat dolor rhoncus. Suspendisse orci neque, pretium sit amet semper eget, elementum ut lectus. Curabitur viverra lorem vel dui lacinia, at ultricies purus facilisis. Mauris viverra libero justo, eu facilisis mauris ullamcorper vitae. In auctor lorem lectus, non pellentesque urna dignissim at. Curabitur aliquam, odio ac imperdiet varius, lorem felis ultricies erat, non dignissim urna lectus id tortor. Morbi at blandit ipsum, id tempor velit. Sed laoreet convallis enim, et ultrices arcu tempus vitae.
Praesent sodales nunc sed sapien mattis consequat. Praesent nec ultrices risus, in finibus elit. Curabitur convallis justo sit amet semper imperdiet. Donec purus urna, convallis non est ullamcorper, gravida malesuada tellus. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. In id nulla gravida, semper arcu id, suscipit nunc. Integer id erat erat. Proin vitae laoreet metus. Morbi neque sem, lacinia eu fermentum molestie, tristique vel ipsum. Nunc eget elementum purus. Quisque convallis faucibus ligula, in ornare eros pretium at. Nunc odio lorem, faucibus a dictum eget, scelerisque eu sapien.
Containers
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi aliquam fermentum lacus, ut sagittis dui porttitor vitae. Fusce id tellus libero. In vitae libero sit amet velit lobortis congue in eu velit. Mauris venenatis, nisi vitae ultricies semper, leo dolor porta risus, vitae molestie magna sapien iaculis nibh. Etiam facilisis mauris sed arcu tempus vel dapibus dui molestie.
| Column One | Column Two | Column Three | Column Four | |
|---|---|---|---|---|
| Row One |
Lorem ipsum |
Lorem ipsum |
Lorem ipsum |
Lorem ipsum |
| Row Two |
Lorem ipsum |
Lorem ipsum |
Lorem ipsum |
Lorem ipsum |
| Row Three |
Lorem ipsum |
Lorem ipsum |
Lorem ipsum |
Lorem ipsum |
| Row Four |
Lorem ipsum |
Lorem ipsum |
Lorem ipsum |
Lorem ipsum |
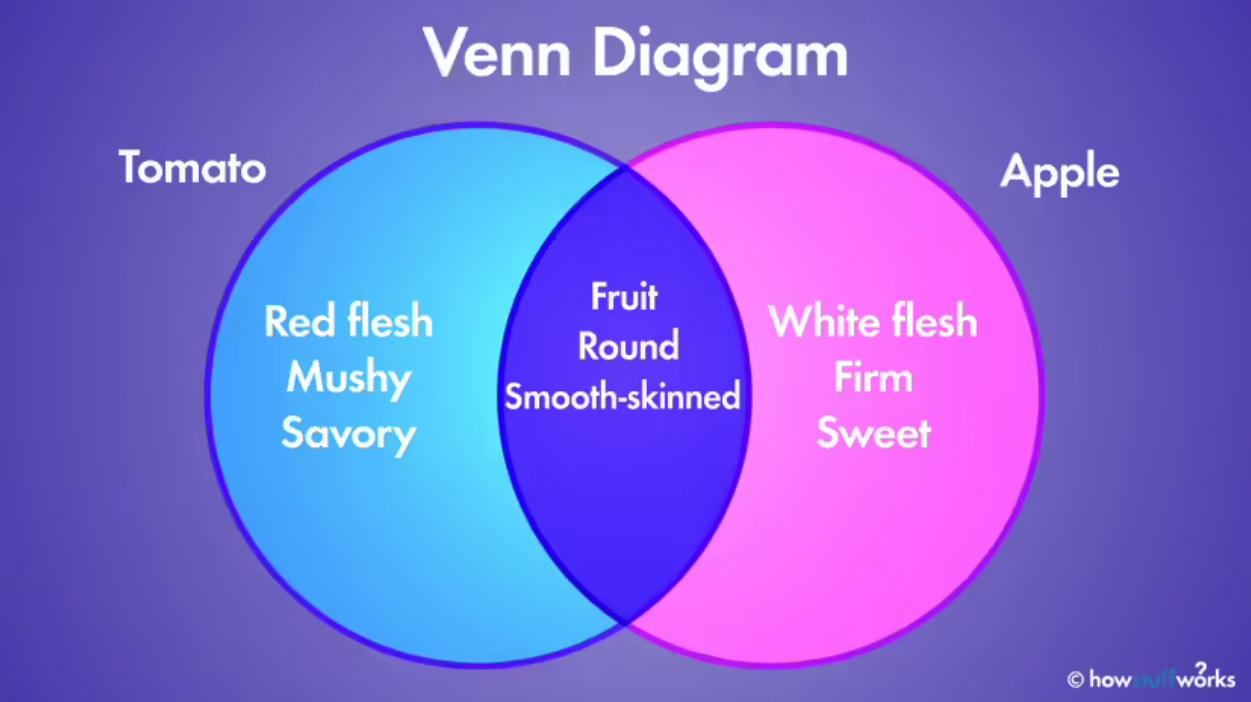
Small caption - This simple Venn diagram makes it easy to see, at a glance, exactly what a tomato has in common with an apple and what traits are different.
Small caption - This simple Venn diagram makes it easy to see, at a glance, exactly what a tomato has in common with an apple and what traits are different.